Teaching
Design educator with a focus on design process, graphic design and creativing coding.

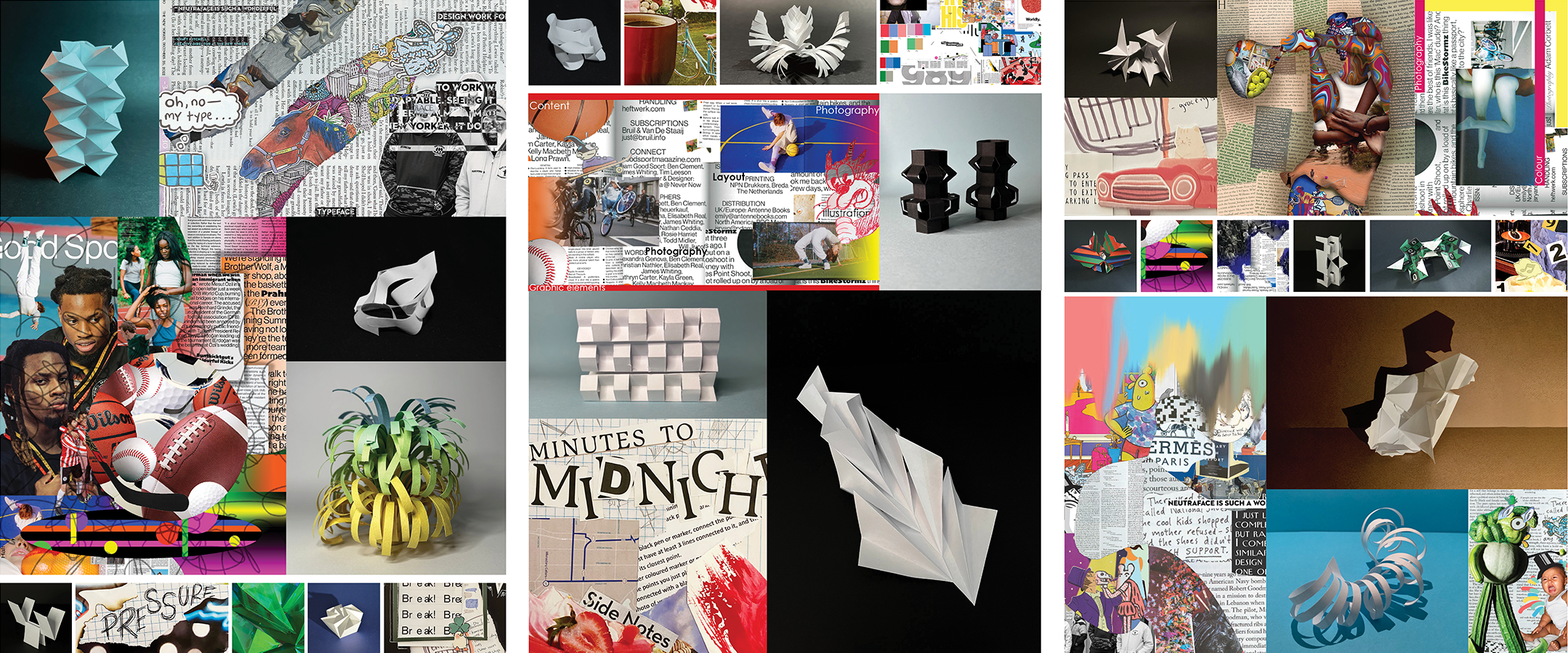
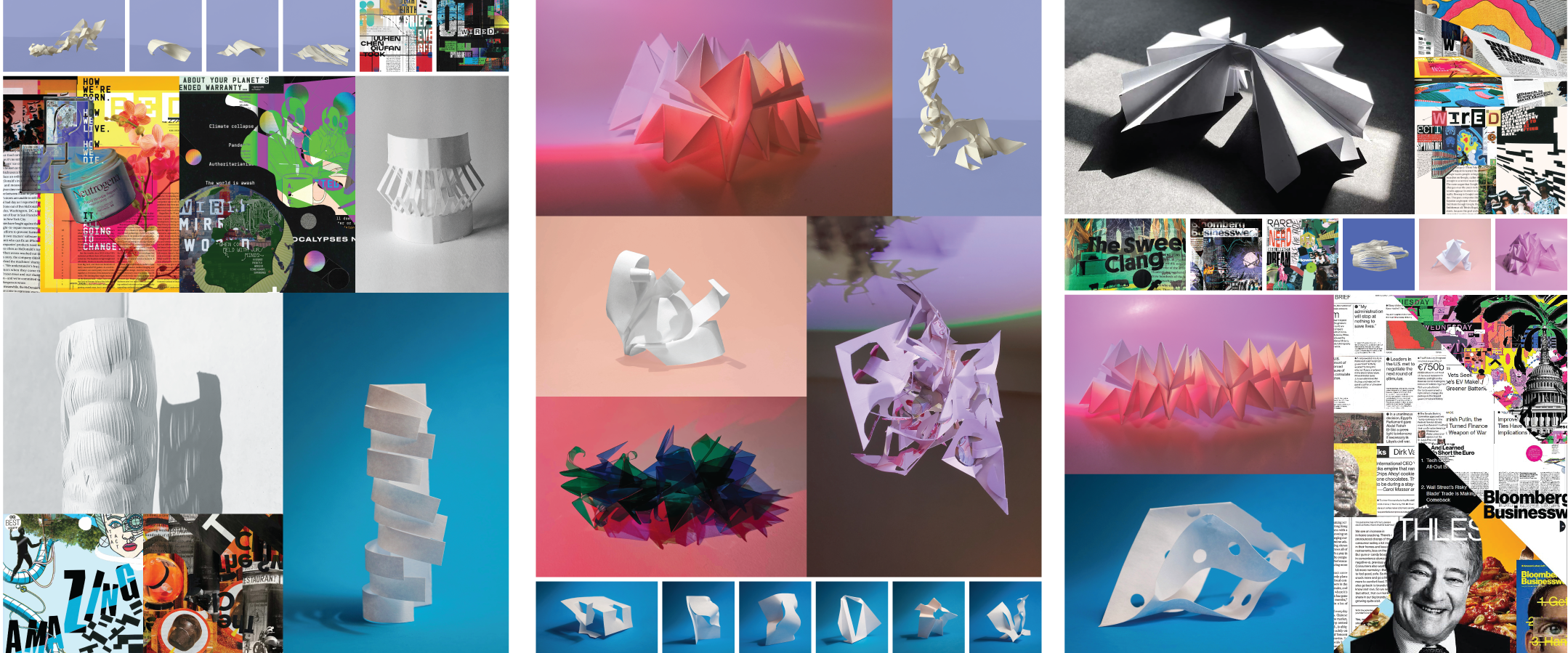
Selected Student Work from Design Process 2
Year End Hot Mess Show 2023
OCAD University
Current
Winter 2026
Typography at The Chang School of Continuing Education, Toronto Metropolitan University
The course explores the relationships between type designers, type foundries and end users. This course concentrates on typographic history and classification, as well as the creation, marketing and use of typefaces in professional applications for both printed and non-printed output. Students also learn how typographic choices made by the designer can enhance or reduce the appeal and accessibility of a document. Editing and proofreading of documents is also emphasized.
Previous
Fall 2025
Graphic Design at The Chang School of Continuing Education, Toronto Metropolitan University
This is a course in two-dimensional design problems with an emphasis on typography and layout and their interaction with and within imagery. Exercises are given in artwork preparation for combination with type, graphic, and experimental design elements. The visual language of graphics is the principal focus of the course.
Winter 2025
Typography at The Chang School of Continuing Education, Toronto Metropolitan University
The course explores the relationships between type designers, type foundries and end users. This course concentrates on typographic history and classification, as well as the creation, marketing and use of typefaces in professional applications for both printed and non-printed output. Students also learn how typographic choices made by the designer can enhance or reduce the appeal and accessibility of a document. Editing and proofreading of documents is also emphasized.
Winter 2024
Interactive Media: Web at OCAD University
Learn how to weave a range of online technologies into engaging interactive experiences. In this course, students will learn the basics of web technologies that are fundamental to building an online presence for any design project. Students will learn how to identify the current technologies underlying social media interfaces, mobile web applications that rely on browsers and apps. You will also gain an understanding of the fundamentals of markup languages (HTML, XML) as well as formatting (CSS) and client-side programming (JS). These basic skills will be contextualized within a basic overview of interface design. With the knowledge built in this course students will begin to understand how to create responsive web-based projects that adapt to different devices and develop strategies for creating screen-based interfaces.
Winter 2024
Design Process 2 at OCAD University
Design Process 2 further develops the foundational activities, languages, tools, and techniques from Design Process 1 by engaging in practices related to form/space, information analysis, and sequential narrative. Projects require considerations of visual communication as a social and cultural activity that reflects and responds to the past, the present, and to future contexts. Process-based learning uses technical and analytical methods necessary for more independent learning in the upper years. Competences in three-dimensional, time-based, and print media are explored through a series of investigations that incorporate visual form, typography, colour, image, student intent, and reflective writing components to create purposeful work.
Winter 2024
Typography at The Chang School of Continuing Education, Toronto Metropolitan University
The course explores the relationships between type designers, type foundries and end users. This course concentrates on typographic history and classification, as well as the creation, marketing and use of typefaces in professional applications for both printed and non-printed output. Students also learn how typographic choices made by the designer can enhance or reduce the appeal and accessibility of a document. Editing and proofreading of documents is also emphasized.
Winter 2024
Gamemaking x Coding Series with Canada Learning Code
This workshop series teaches children the funadamentals of progamming concepts in JavaScript. Students design and code their own video game using the Phaser.js framework.
Fall 2023
Interactive Media: Web at OCAD University
Learn how to weave a range of online technologies into engaging interactive experiences. In this course, students will learn the basics of web technologies that are fundamental to building an online presence for any design project. Students will learn how to identify the current technologies underlying social media interfaces, mobile web applications that rely on browsers and apps. You will also gain an understanding of the fundamentals of markup languages (HTML, XML) as well as formatting (CSS) and client-side programming (JS). These basic skills will be contextualized within a basic overview of interface design. With the knowledge built in this course students will begin to understand how to create responsive web-based projects that adapt to different devices and develop strategies for creating screen-based interfaces.
Winter 2023
Design Process 2 at OCAD University
Design Process 2 further develops the foundational activities, languages, tools, and techniques from Design Process 1 by engaging in practices related to form/space, information analysis, and sequential narrative. Projects require considerations of visual communication as a social and cultural activity that reflects and responds to the past, the present, and to future contexts. Process-based learning uses technical and analytical methods necessary for more independent learning in the upper years. Competences in three-dimensional, time-based, and print media are explored through a series of investigations that incorporate visual form, typography, colour, image, student intent, and reflective writing components to create purposeful work.
Fall 2022
Graphic Design 3 at OCAD University
Graphic Design 3 builds upon the skill sets and knowledges developed in first and second year to include the processes and practices of information visualization. Given the proliferation and variety of data available, the development and building upon of numeracy, data collection, analysis, and interpretation skills are considered alongside varied theories relevant to communication in the information age. The exploration of visualization methods and media-from charts to more complex and interactive forms- foster a critical approach to visualization, highlighting its power to inform and persuade.
Spring 2022
Interactive Media: Web at OCAD University
Learn how to weave a range of online technologies into engaging interactive experiences. In this course, students will learn the basics of web technologies that are fundamental to building an online presence for any design project. Students will learn how to identify the current technologies underlying social media interfaces, mobile web applications that rely on browsers and apps. You will also gain an understanding of the fundamentals of markup languages (HTML, XML) as well as formatting (CSS) and client-side programming (JS). These basic skills will be contextualized within a basic overview of interface design. With the knowledge built in this course students will begin to understand how to create responsive web-based projects that adapt to different devices and develop strategies for creating screen-based interfaces.
Winter 2022
Design Process 2 at OCAD University

Selected Student Work from Design Process 2
Year End Hot Mess Show 2022
OCAD University
Design Process 2 further develops the foundational activities, languages, tools, and techniques from Design Process 1 by engaging in practices related to form/space, information analysis, and sequential narrative. Projects require considerations of visual communication as a social and cultural activity that reflects and responds to the past, the present, and to future contexts. Process-based learning uses technical and analytical methods necessary for more independent learning in the upper years. Competences in three-dimensional, time-based, and print media are explored through a series of investigations that incorporate visual form, typography, colour, image, student intent, and reflective writing components to create purposeful work.
Spring 2021
Interactive Media: Web at OCAD University
Learn how to weave a range of online technologies into engaging interactive experiences. In this course, students will learn the basics of web technologies that are fundamental to building an online presence for any design project. Students will learn how to identify the current technologies underlying social media interfaces, mobile web applications that rely on browsers and apps. You will also gain an understanding of the fundamentals of markup languages (HTML, XML) as well as formatting (CSS) and client-side programming (JS). These basic skills will be contextualized within a basic overview of interface design. With the knowledge built in this course students will begin to understand how to create responsive web-based projects that adapt to different devices and develop strategies for creating screen-based interfaces.
Fall 2018
Generative Type Poster in Processing at OCAD University
Summer 2017
How to Make a GIF at Eva's Print Shop
Summer 2017
Designing a 3-piece Identity Package at Eva's Print Shop
Fall 2015
Intro to Generative Typography in Processing at The Graphical Web Conference
Learning computer programming allow designers to experiment with new ways of creating content. This workshop is tailored to designers that want to go beyond using proprietary software as a means for content creation. You will learn the basics of Processing by starting with drawing a circle to the screen and working your way up to creating expressive typographic forms. You will learn how to export your final piece for print and for motion.
Have a course or workshop in mind?
Get in touch hi@peterha.net.